部署上线
环境
OS:ubantu 20.04
python:python3.8.10
Django:Django==3.0.3
pycharm建立 SSH 远程连接:http://testingpai.com/article/1596527035281
配置python环境
1、安装python
|
|
2、安装并创建虚拟环境
|
|
3、配置环境变量
|
|
4、创建虚拟环境的根目录
|
|
配置一个 ~/.bashrc文件,将一下内容添加到最后
|
|
其中source的路径可能会跟着版本的不同而不同,我这是ubuntu20.04,其他的版本自行百度
Tip:如果找不到virtualenvwrapper.sh,可以使用以下命令查找文件所在路径,将查找到的路径更换即可。
|
|
添加完并保存之后运行配置文件,使其生效,执行以下命令即可
|
|
查看一下是否安装成功,可输入
|
|
5、创建虚拟环境
|
|
相关命令:
|
|
6、安装 django
进入我的虚拟环境:
|
|
在虚拟环境执行
pip install django==3.0.3
创建 Django 项目
|
|

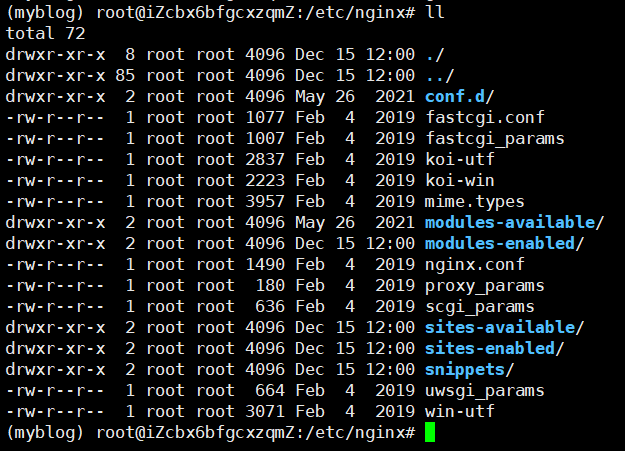
安装与配置 nginx
|
|
有进程运行则表示安装成功
我们主要的是用到如下的文件,可以查看一下有没有

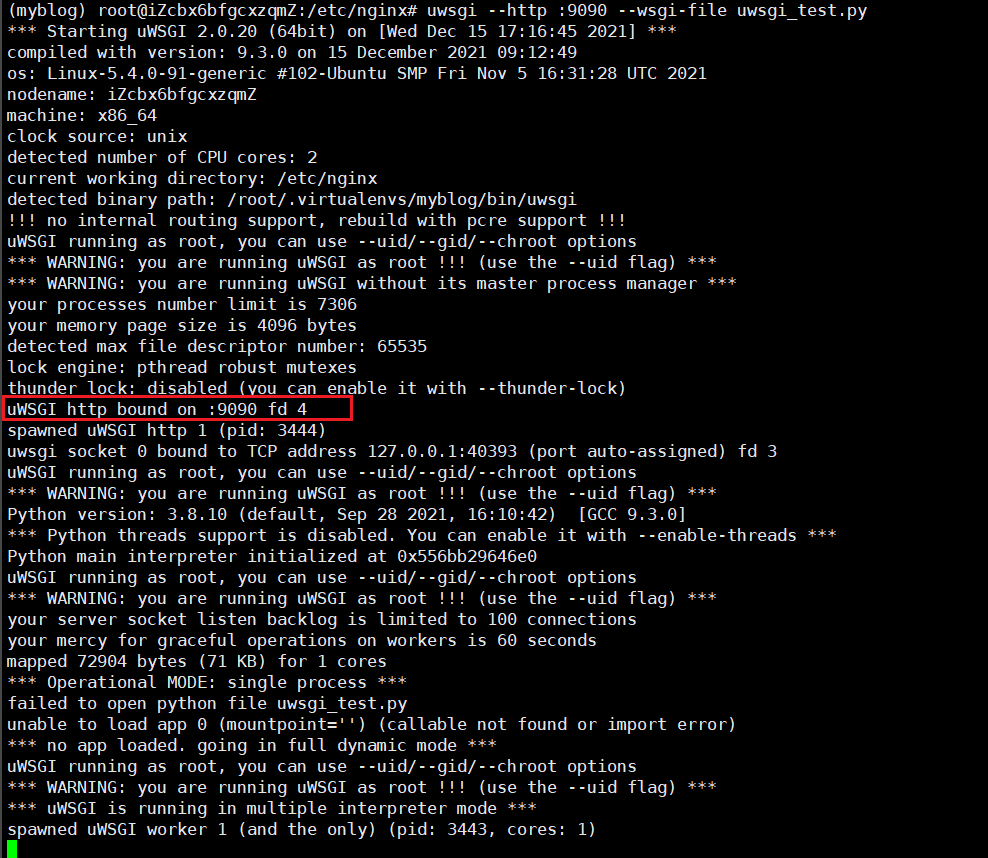
安装并配置 uwsgi
|
|

测试成功!
Django项目部署
开始服务器部署django项目,这里以 Django_blog(前面已经创建了的)项目为例,虚拟环境是 myblog
1. 将/etc/nginx 目录下的 uwsgi_params 文件拷贝到项目根目录下
|
|
2. 新建一个目录,存放uwsgi配置文件(/uwsgi)
|
|
在Ubantu安装 mysql
参考文章:https://developer.aliyun.com/article/758177
创建数据库:
|
|
启动mysql:service mysql start
停止mysql:service mysql stop
重启mysql:service mysql restart
安装python第三方库
|
|
使用 pycharm的 SFTP 服务,将本地已经搭建好的 Django—blog 项目上传到服务器
打开 setting.py ,看到使用的是 Mysql ,我已安装了,我们需要修改对应连接账号密码,并创建好数据库做数据迁移:
|
|
数据迁移,如果提示No changes detected,那么先删掉migrations文件夹下已有的迁移文件:
|
|
创建超级用户:
|
|
运行 Django 项目调试服务器,看看能否正常运行网站:
|
|
部署nginx服务
|
|
|
|
保存退出后重启nginx服务
|
|
django 学习
环境安装:
python :python3.8 (使用 pycharm 创建虚拟环境 )
django:Django==3.2.6
OS:win10
|
|
使用pycharm 生成 Django 项目文件

注意!:从Django3.1开始,官方使用 pathlib 替代了 os.path。在settings.py文件中,第一行就是from pathlib import Path,并且BASE_DIR是这么定义的:
|
|
测试Django 默认服务器:
|
|
成功界面:

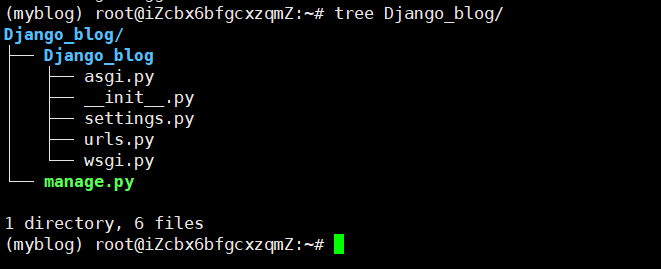
项目结构
|
|
- 外层的
mysite/目录与Django无关,只是你项目的容器,可以任意重命名。 manage.py:一个命令行工具,管理Django的交互脚本。- 内层的
mysite/目录是真正的项目文件包裹目录,它的名字是你引用内部文件的Python包名,例如:mysite.urls。 mysite/__init__.py:一个定义包的空文件。mysite/settings.py:项目的配置文件。mysite/urls.py:路由文件,所有的任务都是从这里开始分配,相当于Django驱动站点的目录。mysite/wsgi.py:一个基于WSGI的web服务器进入点,提供底层的网络通信功能,通常不用关心。mysite/asgi.py:一个基于ASGI的web服务器进入点,提供异步的网络通信功能,通常不用关心。
指定服务器运行端口:
|
|
全局访问站点:0 是 0.0.0.0 的简写,Django将运行在0.0.0.0:8000上,整个局域网内都将可以访问站点,而不只是是本机(这其中可能还需要做一些配置和网络测试)。
|
|
第一个Dango应用
Part 1:创建投票应用
Django 自带一个工具,可以帮助我们生成应用的基础目录结构。
app应用与project项目的区别:
- 一个app实现某个具体功能,比如博客、公共档案数据库或者简单的投票系统;
- 一个project是配置文件和多个app的集合,这些app组合成整个站点;
- 一个project可以包含多个app;
- 一个app可以属于多个project!
app的存放位置可以是任何地点,但是通常都将它们放在与manage.py脚本同级的目录下,这样方便导入文件。
进入mysite项目根目录,确保与 manage.py 文件处于同一级,输入下述命令:
|
|
这将会创建一个 polls 目录,它的目录结构大致如下:
polls/
__init__.py
admin.py
apps.py
migrations/
__init__.py
models.py
tests.py
views.py
这个目录结构包括了投票应用的全部内容。
Part 2: 编写第一个视图
打开 polls/views.py,把下面这些 Python 代码输入进去:
|
|
为了调用该视图,我们还需要编写urlconf,也就是路由配置。在polls目录中新建一个文件,名字为urls.py(不要换成别的名字),在其中输入代码如下:
|
|
此时,目录的文件结构是这样的:
|
|
下一步是要在根 URLconf 文件中指定我们创建的 polls.urls 模块。在 mysite/urls.py 文件的 urlpatterns 列表里插入一个 include(), 如下:
|
|
现在验证 polls 投票系统:
|
|
访问网址:
|
|
可以看到网页显示 “欢迎来到 N1key 的投票站点!”
path()方法
一个路由配置模块就是一个urlpatterns列表,列表的每个元素都是一项path,每一项path都是以path()的形式存在。
path()方法可以接收4个参数,其中前2个是必须的:route和view,以及2个可选的参数:kwargs和name。
以下面的代码为例:
|
|
参数:
route:
route是一个匹配 URL 的准则(类似正则表达式)。当 Django 响应一个请求时,它会从urlpatterns的第一项开始,按顺序依次匹配列表中的项,直到找到匹配的项。view:view指的是处理当前url请求的视图函数。当Django匹配到某个路由条目时,自动将封装的
HttpRequest对象作为第一个参数,被“捕获”的参数以关键字参数的形式,传递给该条目指定的视图view。例子中对应的view就是
views.indexname:为你的 URL 取名能使你在 Django 的任意地方唯一地引用它,尤其是在模板中。这个有用的特性允许你只改一个文件就能全局地修改某个 URL 模式。
Part 3: 模型与后台
讲述如何配置数据库,编写第一个模型以及简要的介绍下Django自动生成的后台管理admin站点。
一、数据库配置
打开mysite/settings.py配置文件,这是整个Django项目的设置中心。Django默认使用SQLite3数据库,因为Python原生支持SQLite3数据库,所以你无须安装任何程序,就可以直接使用它。当然,如果你是在创建一个实际的项目,可以使用类似MySQL的数据库,避免以后数据库迁移的相关问题。
下面是默认的数据库配置:
|
|
如果你想使用其他的数据库,请先安装相应的数据库操作模块,并将settings文件中DATABASES位置的’default’字典进行相应的修改,用于连接你的数据库。其中:
- ENGINE(引擎):可以是
django.db.backends.sqlite3、django.db.backends.postgresql、django.db.backends.mysql、django.db.backends.oracle,当然其它的也行。 - NAME(数据库名称):类似Mysql数据库管理系统中用于保存项目内容的数据库的名字。如果你使用的是默认的SQLite3,那么数据库将作为一个文件将存放在你的本地机器内,此时的NAME应该是这个文件的完整绝对路径包括文件名,默认情况下该文件储存在你的项目根目录下。
注意:
- 在使用非SQLite3数据库时,请务必预先在数据库管理系统的提示符交互模式下创建数据库,你可以使用命令:
CREATE DATABASE database_name;。Django不会自动帮你做这一步工作。 - 确保你在settings文件中提供的数据库用户具有创建数据库表的权限,因为在接下来的教程中,我们需要自动创建一个test数据表。(在实际项目中也需要确认这一条要求。)
- 如果你使用的是SQLite3,那么你无需做任何预先配置,直接使用就可以了。
在修改settings文件时,请顺便将TIME_ZONE设置为国内所在的时区Asia/Shanghai,这样显示的就是我们北京时间。
同时,请注意settings文件中顶部的INSTALLED_APPS设置项。它列出了所有的项目中被激活的Django应用(app)。你必须将你自己创建的app注册在这里。每个应用可以被多个项目使用,并且可以打包和分发给其他人在他们的项目中使用。
默认情况,INSTALLED_APPS中会自动包含下列条目,它们都是Django自动生成的:
- django.contrib.admin:admin管理后台站点
- django.contrib.auth:身份认证系统
- django.contrib.contenttypes:内容类型框架
- django.contrib.sessions:会话框架
- django.contrib.messages:消息框架
- django.contrib.staticfiles:静态文件管理框架
上面的那些应用会默认被启动,并且也需要建立一些数据库表,所以在使用它们之前我们要在数据库中创建这些表。使用下面的命令创建数据表:
|
|
migrate命令将遍历INSTALLED_APPS设置中的所有项目,在数据库中创建对应的表,并打印出每一条动作信息。
二、创建模型
现在,我们来定义模型model,模型本质上就是数据库表的布局,再附加一些元数据。
Django通过自定义Python类的形式来定义具体的模型,每个模型的物理存在方式就是一个Python的类Class,每个模型代表数据库中的一张表,每个类的实例代表数据表中的一行数据,类中的每个变量代表数据表中的一列字段。Django通过模型,将Python代码和数据库操作结合起来,实现对SQL查询语言的封装。也就是说,你可以不会管理数据库,可以不会SQL语言,你同样能通过Python的代码进行数据库的操作,这就是所谓的ORM。Django通过ORM对数据库进行操作,奉行代码优先的理念,将Python程序员和数据库管理员进行分工解耦。

在这个简单的投票应用中,我们将创建两个模型:Question和Choice。Question包含一个问题和一个发布日期。Choice包含两个字段:该选项的文本描述和该选项的投票数。每一条Choice都关联到一个Question。这些都是由Python的类来体现,编写的全是Python的代码,不接触任何SQL语句。现在,编辑polls/models.py文件,具体代码如下:
|
|
上面的代码非常简单明了。每一个类都是django.db.models.Model的子类。每一个字段都是Field类的一个实例,例如用于保存文本数据的CharField和用于保存时间类型的DateTimeField,它们告诉Django每一个字段保存的数据类型。
每一个Field实例的名字就是字段的名字(如: question_text 或者 pub_date )。在你的Python代码中会使用这个值,你的数据库也会将这个值作为表的列名。
你也可以在每个Field中使用一个可选的第一位置参数用于提供一个人类可读的字段名,让你的模型更友好,更易读,并且将被作为文档的一部分来增强代码的可读性。比如例子中的Question.pub_date 定义了对人类友好的名字。
一些Field类必须提供某些特定的参数。例如CharField需要你指定max_length。这不仅是数据库结构的需要,同样也用于数据验证功能。
有必填参数,当然就会有可选参数,比如在votes里我们将其默认值设为0.
最后请注意,我们使用ForeignKey定义了一个外键关系。它告诉Django,每一个Choice关联到一个对应的Question(注意要将外键写在‘多数’的一方)。Django支持通用的数据关系:一对一,多对一和多对多。
三、启用模型
Django会做下面两件事:
- 创建该app对应的数据库表结构
- 为Question和Choice对象创建基于Python的数据库访问API
但是,首先我们得先告诉Django项目,我们要使用投票app。
要将应用添加到项目中,需要在INSTALLED_APPS设置中增加指向该应用的配置文件的链接。对于本例的投票应用,它的配置类文件PollsConfig位于polls/apps.py脚本内,所以配置的点式路径为polls.apps.PollsConfig。我们需要在INSTALLED_APPS中,将该路径添加进去(字符串格式):
# mysite/settings.py
INSTALLED_APPS = [
'polls.apps.PollsConfig',
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
]
实际上,在多数情况下,我们简写成‘polls’就可以了:
# mysite/settings.py
INSTALLED_APPS = [
'polls',
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
]
现在Django已经知道你的投票应用的存在了,并把它加入了项目大家庭。
我们需要再运行下一个命令:
|
|
你会看到类似下面的提示:
|
|
通过运行makemigrations命令,Django 会检测你对模型文件的修改,也就是告诉Django你对模型有改动,并且你想把这些改动保存为一个“迁移(migration)”。
migrations是Django保存模型修改记录的文件,这些文件保存在磁盘上。在例子中,它就是polls/migrations/0001_initial.py,你可以打开它看看,里面保存的都是人类可读并且可编辑的内容,方便你随时手动修改。
接下来有一个叫做migrate的命令将对数据库执行真正的迁移动作。但是在此之前,让我们先看看在迁移的时候实际执行的SQL语句是什么。有一个叫做sqlmigrate的命令可以展示SQL语句,例如:
|
|
你将会看到如下类似的文本(经过适当的格式调整,方便阅读):
|
|
请注意:
- 实际的输出内容将取决于您使用的数据库会有所不同。上面的是 MySQL 的输出。
- 表名是自动生成的,通过组合应用名 (polls) 和小写的模型名
question和choice。 ( 你可以重写此行为。) - 主键 (IDs) 是自动添加的。( 你也可以重写此行为。)
- 按照惯例,Django 会在外键字段名上附加 "_id" 。 (你仍然可以重写此行为。)
- 生成SQL语句时针对你所使用的数据库,会为你自动处理特定于数据库的字段,例如
auto_increment(MySQL),serial(PostgreSQL), 或integer primary key(SQLite) 。 在引用字段名时也是如此 – 比如使用双引号或单引号。 - 这些SQL命令并没有在你的数据库中实际运行,它只是在屏幕上显示出来,以便让你了解Django真正执行的是什么。
如果你感兴趣,也可以运行python manage.py check命令,它将检查项目中的错误,并不实际进行迁移或者链接数据库的操作。
现在,我们可以运行migrate命令,在数据库中进行真正的表操作了。
|
|
migrate命令对所有还未实施的迁移记录进行操作,本质上就是将你对模型的修改体现到数据库中具体的表中。Django通过一张叫做
django_migrations的表,记录并跟踪已经实施的migrate动作,通过对比获得哪些迁移尚未提交。(请务必牢记这张表的作用和名称)
现在,只需要记住修改模型时的操作分三步:
- 在models.py中修改模型;
- 运行
python manage.py makemigrations为改动创建迁移记录文件; - 运行
python manage.py migrate,将操作同步到数据库。
四、体验模型自带的API
Django模型层自带ORM系统,会自动为每个模型创建数据库访问的API,直接拿来用就可以,非常简单、方便、易学。
下面,让我们进入Python交互环境,尝试使用Django提供的数据库访问API。要进入Python的shell,请输入命令:
|
|
在shell中,我们可以做一些测试性、探索性、研究性的操作,但是要注意,这和在脚本中编写代码一样,也有可能会修改数据库中的实际数据。
相比较直接输入“python”命令的方式进入Python环境,调用manage.py参数能将DJANGO_SETTINGS_MODULE环境变量导入,它将自动按照mysite/settings.py中的设置,配置好你的python shell环境,这样,你就可以导入和调用任何你项目内的模块了。
或者你也可以这样,先进入一个纯净的python环境,然后启动Django,具体如下:
|
|
当你进入shell后,尝试一下下面的API吧(这些代码必须执行,否则会影响后面的教程。我们不必管这些API的具体细节,先混个脸熟):
|
|
这里等一下:上面的
<Question: Question object>是一个不可读的内容展示,你无法从中获得任何直观的信息,为此我们需要一点小技巧,让Django在打印对象时显示一些我们指定的信息。
返回polls/models.py文件,修改一下question和Choice这两个类,代码如下:
|
|
这个技巧不但对你打印对象时很有帮助,在你使用Django的admin站点时也同样有帮助。
另外,这里我们再自定义一个模型的方法,用于判断问卷是否最近时间段内发布度的:
# polls/models.py
import datetime
from django.db import models
from django.utils import timezone
class Question(models.Model):
# 是否在当前发布的问卷
def was_published_recently(self):
return self.pub_date >= timezone.now() - datetime.timedelta(days=1)
请注意上面分别导入了两个关于时间的模块,一个是python内置的datetime,一个是Django工具包提供的timezone。
保存修改后,我们重新启动一个新的python shell,再来看看其他的API:
|
|
关于模型的使用就暂时先介绍这么多。这部分内容是Django项目的核心,也是动态网站与数据库交互的核心,对于初学者,再难理解也要理解。
五、admin后台管理站点
1、创建管理员用户
首先,我们需要通过下面的命令,创建一个可以登录admin站点的用户:
|
|
输入用户名:
|
|
输入邮箱地址:
|
|
输入密码:
Password: **********
Password (again): *********
Superuser created successfully.
注意:Django1.10版本后,超级用户的密码要求具备一定的复杂性,如果密码强度不够,Django会提示你,但是可以强制通过。
2、启动开发服务器
执行runserver命令启动服务器后,在浏览器访问http://127.0.0.1:8000/admin/。你就能看到admin的登陆界面了
小技巧:
以下内容不要实际操作,知道即可。
在实际环境中,为了站点的安全性,我们一般不能将管理后台的url随便暴露给他人,不能用
/admin/这么简单的路径。可以将根url路由文件
mysite/urls.py中admin.site.urls对应的表达式,换成你想要的,比如:
|
|
这样,我们必须访问http://127.0.0.1:8000/control/才能进入admin界面。
3、进入站点
利用刚才建立的admin账户,登陆admin,你将看到如下的界面:

当前只有两个可编辑的模型:Groups和Users。它们是django.contrib.auth模块提供的身份认证框架内的模型。
4、注册投票应用
现在还无法看到投票应用,必须先在admin中进行注册,告诉admin站点,请将polls的模型加入站点内,接受站点的管理。
打开polls/admin.py文件,加入下面的内容:
|
|
5、站点体验
注册question模型后,等待服务器重启动,然后刷新admin页面就能看到Question栏目了。

点击“Questions”,进入questions的修改列表页面。这个页面会显示所有的数据库内的questions对象,你可以在这里对它们进行修改。看到下面的“What’s up?”了么?它就是我们先前创建的一个question对象,并且通过__str__方法的帮助,显示了较为直观的信息,而不是一个冷冰冰的对象类型名称。

这里需要注意的是:
- 页面中的表单是由Question模型自动生成的。
- 不同的模型字段类型(DateTimeField, CharField)会表现为不同的
HTML input框类型。 - 每一个
DateTimeField都会自动生成一个可点击链接。日期是Today,并有一个日历弹出框;时间是Now,并有一个通用的时间输入列表框。
在页面的底部,则是一些可选项按钮:
delete:弹出一个删除确认页面save and add another:保存当前修改,并加载一个新的空白的当前类型对象的表单。save and continue editing:保存当前修改,并重新加载该对象的编辑页面。save:保存修改,返回当前对象类型的列表页面。
如果Date published字段的值和你在前面教程创建它的时候不一致,可能是你没有正确的配置TIME_ZONE,在国内,通常是8个小时的时间差别。修改TIME_ZONE配置并重新加载页面,就能显示正确的时间了。
在页面的右上角,点击History按钮,你会看到你对当前对象的所有修改操作都在这里有记录,包括修改时间和操作人员。
Part 4: 视图和模板
一、概述
Django 中的视图的概念是一类具有相同功能和模板的网页的集合。一个视图通常对应一个页面,提供特定的功能,使用特定的模板。例如:在一个博客应用中,你可能会看到下列视图:
- 博客主页:显示最新发布的一些内容
- 每篇博客的详细页面:显示博客的详细内容
- 基于年的博客页面:显示指定年内的所有博客文章
- 基于月的博客页面:显示指定月内的所有博客文章
- 基于天的博客页面:显示指定日内的所有博客文章
- 发布评论:处理针对某篇博客发布的评论
在我们的投票应用中,我们将建立下面的视图:
- 问卷“index”页:显示最新的一些问卷
- 问卷“detail”页面:显示一个问卷的详细文本内容,没有调查结果但是有一个投票或调查表单。
- 问卷“results”页面:显示某个问卷的投票或调查结果。
- 投票动作页面:处理针对某个问卷的某个选项的投票动作。
在Django中,网页和其它的一些内容都是通过视图来处理的。视图其实就是一个简单的Python函数(在基于类的视图中称为方法)。Django通过对比请求的URL地址来选择对应的视图,也就是路由。
在你上网的过程中,很可能看见过像这样的丑陋的URL:
"ME2/Sites/dirmod.asp?sid=&type=gen&mod=Core+Pages&gid=A6CD4967199A42D9B65B1B" 。别担心,Django 里的 URL规则要比这优雅的多!比如:/newsarchive/<year>/<month>/。
为了将 URL 和视图关联起来,Django 使用 URLconfs来配置路由。
二、编写视图
下面,打开polls/views.py文件,输入下列代码:
|
|
然后,在polls/urls.py文件中加入下面的路由,将其映射到我们上面新增的视图。
|
|
现在去浏览器中访问/polls/34/(注意:这里省略了域名。另外,使用了二级路由后,url中都要添加字符串polls前缀,参考前面的章节),它将调用detail()函数,然后在页面中显示你在url里提供的ID。访问/polls/34/results/和/polls/34/vote/,将分别显示预定义的伪结果和投票页面。(PS:这里就不贴图了,请大家务必自己动手测试,多实践。切记不要输入错误!)
上面访问的路由过程如下:当有人访问/polls/34/地址时,Django将首先加载mysite.urls模块,因为它是settings文件里设置的根URL配置文件。在该文件里,Django发现了urlpatterns变量,于是在其内按顺序进行匹配。当它匹配上了polls/,就裁去url中匹配的文本polls/,然后将剩下的文本“34/”,传递给polls.urls进行下一步的处理。在polls.urls中,又匹配到了<int:question_id>/,最终结果就是调用该模式对应的detail视图,也就是下面的函数:
|
|
函数中的question_id=’34’参数,是由<int:question_id>/而来。使用尖括号“捕获”这部分 URL,且以关键字参数的形式发送给视图函数。上述字符串的question_id部分定义了将被用于区分匹配模式的变量名,而int则是一个转换器决定了应该以什么变量类型匹配这部分的 URL 路径。
不要书写类似下面的较为愚蠢的包含.html的模式,它显然是没必要,不够简练的:
|
|
三、编写能实际干点活的视图
每个视图至少做两件事之一:返回一个包含请求页面的HttpResponse对象或者弹出一个类似Http404的异常。其它的则随你便
下面是一个新的index视图,用于替代先前无用的index,它会根据发布日期显示最近的5个投票问卷。
|
|
**这里有个非常重要的问题:在当前视图中的HTML页面是硬编码的。**如果你想改变页面的显示内容,就必须修改这里的Python代码。为了解决这个问题,需要使用Django提供的模板系统,解耦视图和模板之间的硬连接。
首先,在polls目录下创建一个新的templates目录,Django会在它里面查找模板文件。
项目settings.py文件中的 TEMPLATES配置项描述了 Django 如何载入和渲染模板。默认的设置文件设置了 DjangoTemplates 后端作为模板引擎,并将 APP_DIRS设置成了 True。这一选项将会让 DjangoTemplates 在每个 INSTALLED_APPS 文件夹中寻找 "templates" 子目录。
在刚才创建的templates目录中,再创建一个新的子目录名叫polls,进入该子目录,创建一个新的HTML文件index.html。换句话说,你的模板文件应该是polls/templates/polls/index.html。因为 Django 会寻找到对应的app_directories ,所以你只需要使用polls/index.html就可以引用到这一模板了。
模板命名空间:
你也许会想,为什么不把模板文件直接放在polls/templates目录下,而是费劲的再建个子目录polls呢?设想这么个情况,有另外一个app,它也有一个名叫index.html的文件,当Django在搜索模板时,有可能就找到它,然后退出搜索,这就命中了错误的目标,不是我们想要的结果。解决这个问题的最好办法就是在templates目录下再建立一个与app同名的子目录,将自己所属的模板都放到里面,从而达到独立命名空间的作用,不会再出现引用错误。
现在,将下列代码写入文件polls/templates/polls/index.html:
|
|
为了让教程看起来不那么长,所有的模板文件都只写出了核心代码。在你自己创建的项目中,你应该使用 完整的 HTML 文档,比如:
|
|
同时,修改视图文件polls/views.py,让新的index.html文件生效:
|
|
上面的代码会加载polls/index.html文件,并传递给它一个参数。这个参数是一个字典,包含了模板变量名和Python对象之间的映射关系。
在浏览器中通过访问/polls/,你可以看到一个列表,包含“What’s up”的问卷,以及连接到其对应详细内容页面的链接点。
注意:如果你显示的是No polls are available.说明你前面没有添加Questions对象。前面的大量手动API操作你没有做。没关系,我们在admin中追加对象就可以。
快捷方式:render()
在实际运用中,加载模板、传递参数,返回HttpResponse对象是一整套再常见不过的操作了,为了节省力气,Django提供了一个快捷方式:render函数,一步到位!
将polls/views.py中的index修改成下面的代码:
|
|
注意,我们不再需要导入 loader,而是从django.shortcuts导入了render。
render()函数的第一个位置参数是请求对象(就是view函数的第一个参数),这个参数是固定写法,不需要变动。第二个位置参数是模板文件。还可以有一个可选的第三参数,一个字典,包含需要传递给模板的数据。最后render函数返回一个经过字典数据渲染过的模板封装而成的HttpResponse对象。
四、返回404错误
现在让我们来编写返回具体问卷文本内容的视图:
|
|
这里有个新知识点,如果请求的问卷ID不存在,那么会弹出一个Http404错误。
如果你想试试上面这段代码是否正常工作的话,你可以新建polls/detail.html文件,暂时写入下面的代码:
{{ question }}
快捷方式:get_object_or_404()
就像render函数一样,Django同样为你提供了一个偷懒的方式,替代上面的多行代码,那就是get_object_or_404()方法,参考下面的代码:
polls/views.py
|
|
别说我没提醒你,和render一样,也需要从Django内置的快捷方式模块中导出get_object_or_404()!
get_object_or_404()方法将一个Django模型作为第一个位置参数,后面可以跟上任意数量的关键字参数,如果对象不存在则弹出Http404错误。
同样,还有一个get_list_or_404()方法,和上面的get_object_or_404()类似,只不过是用来替代filter()函数,当查询列表为空时弹出404错误。(filter是模型API中用来过滤查询结果的函数,它的结果是一个列表集。而get则是查询一个结果的方法,和filter是一个和多个的区别!)
为什么我们使用辅助函数get_object_or_404()而不是自己捕获ObjectDoesNotExist异常呢?还有,为什么模型 API 不直接抛出ObjectDoesNotExist而是抛出 Http404呢?因为这样做会增加模型层和视图层的耦合性。指导 Django 设计的最重要的思想之一就是要保证松散耦合。一些受控的耦合将会被包含在 django.shortcuts 模块中。
五、 使用模板系统
回过头去看看我们的 detail视图。它向模板传递了上下文变量 question 。下面是 polls/detail.html 模板里正式的代码:
|
|
在模板系统中圆点.是万能的魔法师,你可以用它访问对象的属性。在例子{{ question.question_text }}中,Django首先会在question对象中尝试查找一个字典,如果失败,则尝试查找属性,如果再失败,则尝试作为列表的索引进行查询。
在 {% for %}循环中的方法调用——question.choice_set.all其实就是Python的代码question.choice_set.all(),它将返回一组可迭代的Choice对象,并用在{% for %}标签中。
这里我们对Django模板语言有个简单的印象就好,更深入的介绍放在后面。
六、删除模板中硬编码的URLs
在polls/index.html文件中,还有一部分硬编码存在,也就是href里的“/polls/”部分:
|
|
它对于代码修改非常不利。设想如果你在urls.py文件里修改了路由表达式,那么你所有的模板中对这个url的引用都需要修改,这是无法接受的!
我们前面给urls定义了一个name别名,可以用它来解决这个问题。具体代码如下:
|
|
Django会在polls.urls文件中查找name='detail'的路由,具体的就是下面这行:
|
|
举个栗子,如果你想将polls的detail视图的URL更换为polls/specifics/12/,那么你不需要在模板中重新修改url地址了,仅仅只需要在polls/urls.py文件中,将对应的正则表达式改成下面这样的就行了,所有模板中对它的引用都会自动修改成新的链接:
|
|
七、URL names的命名空间
本教程例子中,只有一个app,也就是polls,但是在现实中很显然会有5个、10个、更多的app同时存在一个项目中。Django是如何区分这些app之间的URL name呢?举个例子,polls 应用有 detail 视图,可能另一个博客应用也有同名的视图。Django 如何知道 {% url %} 标签到底对应哪一个应用的 URL 呢?
**答案是使用URLconf的命名空间。**可以在polls/urls.py文件的开头部分,添加一个app_name的变量来指定该应用的命名空间:
|
|
现在,让我们将代码修改得更严谨一点,将polls/templates/polls/index.html中的
|
|
修改为:
|
|
注意引用方法是冒号,不是圆点也不是斜杠!
Part 5:表单和类视图
这一节我们将继续编写投票应用,并专注于简单的表单处理,以及精简我们的代码。
一、表单form
为了接收用户的投票选择,我们需要在前端页面显示一个投票界面。让我们重写先前的polls/detail.html文件,代码如下:
|
|
简要说明:
- 上面的模板显示一系列单选按钮,按钮的值是选项的ID,按钮的名字是字符串"choice"。这意味着,当你选择了其中某个按钮,并提交表单,一个包含数据
choice=#的POST请求将被发送到指定的url,#是被选择的选项的ID。这就是HTML表单的基本概念。 - 如果你有一定的前端开发基础,那么form标签的action属性和method属性你应该很清楚它们的含义,action表示你要发送的目的url,method表示提交数据的方式,一般分post和get。
forloop.counter是Django模板系统专门提供的一个变量,用来表示你当前循环的次数,一般用来给循环项目添加有序数标。- 由于我们发送了一个POST请求,就必须考虑一个跨站请求伪造的安全问题,简称CSRF(具体含义请百度)。Django为你提供了一个简单的方法来避免这个困扰,那就是在form表单内添加一条
{% csrf_token %}标签,标签名不可更改,固定格式,位置任意,只要是在form表单内。这个方法对form表单的提交方式方便好使,但如果是用ajax的方式提交数据,那么就不能用这个方法了。
现在,让我们创建一个处理提交过来的数据的视图。前面我们已经写了一个“占坑”的vote视图的url(polls/urls.py):
|
|
以及“占坑”的vote视图函数(polls/views.py),我们把坑填起来:
|
|
有些新的东西,我们要解释一下:
request.POST是一个类似字典的对象,允许你通过键名访问提交的数据。本例中,request.POST[’choice’]返回被选择选项的ID,并且值的类型永远是string字符串,哪怕它看起来像数字!同样的,你也可以用类似的手段获取GET请求发送过来的数据,一个道理。request.POST[’choice’]有可能触发一个KeyError异常,如果你的POST数据里没有提供choice键值,在这种情况下,上面的代码会返回表单页面并给出错误提示。- 在选择计数器加一后,返回的是一个
HttpResponseRedirect而不是先前我们常用的HttpResponse。HttpResponseRedirect需要一个参数:重定向的URL。这里有一个建议,当你成功处理POST数据后,应当保持一个良好的习惯,始终返回一个HttpResponseRedirect。这不仅仅是对Django而言,它是一个良好的WEB开发习惯。 - 我们在上面
HttpResponseRedirect的构造器中使用了一个reverse()函数。它能帮助我们避免在视图函数中硬编码URL。它首先需要一个我们在URLconf中指定的name,然后是传递的数据。例如'/polls/3/results/',其中的3是某个question.id的值。重定向后将进入polls:results对应的视图,并将question.id传递给它。白话来讲,就是把活扔给另外一个路由对应的视图去干。
当有人对某个问题投票后,vote()视图重定向到了问卷的结果显示页面。下面我们来写这个处理结果页面的视图(polls/views.py):
|
|
同样,还需要写个模板polls/templates/polls/results.html。(路由、视图、模板、模型!都是这个套路....)
|
|
现在你可以到浏览器中访问/polls/1/了,投票吧。你会看到一个结果页面,每投一次,它的内容就更新一次。如果你提交的时候没有选择项目,则会得到一个错误提示。
如果你在前面漏掉了一部分操作没做,比如没有创建choice选项对象,那么可以按下面的操作,补充一下:
进入 admin 后台

二、 使用通用视图:减少重复代码
上面的detail、index和results视图的代码非常相似,有点冗余,这是一个程序猿不能忍受的。他们都具有类似的业务逻辑,实现类似的功能:通过从URL传递过来的参数去数据库查询数据,加载一个模板,利用刚才的数据渲染模板,返回这个模板。由于这个过程是如此的常见,Django很善解人意的帮你想办法偷懒,于是它提供了一种快捷方式,名为“通用视图”。
现在,让我们来试试看将原来的代码改为使用通用视图的方式,整个过程分三步走:
- 修改URLconf设置
- 删除一些旧的无用的视图
- 采用基于类视图的新视图
PS:为什么本教程的代码来回改动这么频繁?
答:通常在写一个Django的app时,我们一开始就要决定使用通用视图还是不用,而不是等到代码写到一半了才重构你的代码成通用视图。但是本教程为了让你清晰的理解视图的内涵,“故意”走了一条比较曲折的路,因为我们的哲学是
在你使用计算器之前你得先知道基本的数学知识。Django的视图类型可以分为函数视图和类视图,也就是FBV和CBV,两者各有优缺点,CBV不一定就高大上。大多数场景下,函数视图更简单易懂,代码量更少。但是在需要继承、封装某些视图的时候,CBV就能发挥优势。
这节介绍的通用视图其实就是Django内置的一些类视图,可以拿来直接使用。但非常简单,只适用于一些简单场景,如果业务逻辑比较复杂,依然需要改造。
1、改良URLconf
打开polls/urls.py文件,将其修改成下面的样子:
from django.urls import path
from . import views
app_name = 'polls'
urlpatterns = [
path('', views.IndexView.as_view(), name='index'),
path('<int:pk>/', views.DetailView.as_view(), name='detail'),
path('<int:pk>/results/', views.ResultsView.as_view(), name='results'),
path('<int:question_id>/vote/', views.vote, name='vote'),
]
请注意:在上面的的第二、三条目中将原来的<question_id>修改成了<pk>.
2、修改视图
接下来,打开polls/views.py文件,删掉index、detail和results视图,替换成Django的通用视图,如下所示:
|
|
在这里,我们使用了两种通用视图ListView和DetailView(它们是作为父类被继承的)。这两者分别代表“显示一个对象的列表”和“显示特定类型对象的详细页面”的抽象概念。
- 每一种通用视图都需要知道它要作用在哪个模型上,这通过model属性提供。
DetailView需要从url捕获到的称为"pk"的主键值,因此我们在url文件中将2和3条目的<question_id>修改成了<pk>。
默认情况下,DetailView通用视图使用一个称作<app name>/<model name>_detail.html的模板。在本例中,实际使用的是polls/detail.html。template_name属性就是用来指定这个模板名的,用于代替自动生成的默认模板名。(一定要仔细观察上面的代码,对号入座,注意细节。)同样的,在results列表视图中,指定template_name为'polls/results.html',这样就确保了虽然resulst视图和detail视图同样继承了DetailView类,使用了同样的model:Qeustion,但它们依然会显示不同的页面。(模板不同嘛!so easy!)
类似的,ListView通用视图使用一个默认模板称为<app name>/<model name>_list.html。我们也使用template_name这个变量来告诉ListView使用我们已经存在的 "polls/index.html"模板,而不是使用它自己默认的那个。
在教程的前面部分,我们给模板提供了一个包含question和latest_question_list的上下文变量。而对于DetailView,question变量会被自动提供,因为我们使用了Django的模型(Question),Django会智能的选择合适的上下文变量。然而,对于ListView,自动生成的上下文变量是question_list。为了覆盖它,我们提供了context_object_name属性,指定说我们希望使用latest_question_list而不是question_list。
现在可以运行开发服务器,然后试试基于类视图的应用程序了,效果和前面的函数视图是一样的。
类视图是Django比较高级的一种用法,初学可能不太好理解,没关系,我们先有个印象。更多内容可以学习博客:https://www.liujiangblog.com/blog/37/
简要分析:
- 类视图相比函数视图具有类的特性,可封装可继承,利于代码重用
- 通用视图是类视图的一种
- 通用视图的代码虽然少了,但学习成本高了
- 我们在享受便利的同时,要记住更多通用视图的用法和规则,有得有失
- 其实我们完全可以自己编写新的通用视图,自己定规则定规矩,不必使用Django提供的,这相当于造轮子
- 不要沉迷于类视图的强大。在编程的世界其实有句话也很适合:一切的馈赠在初始就定好了代价。获得越多,失去也多,这里方便了,那里就复杂了。
Part 6:静态文件
前面我们编写了一个经过测试的投票应用,现在让我们给它添加一张样式表和一张背景图片。
除了由服务器生成的HTML文件外,WEB应用一般需要提供一些其它的必要文件,比如图片文件、JavaScript脚本和CSS样式表等等,用来为用户呈现出一个完整的网页。在Django中,我们将这些文件统称为“静态文件”,因为这些文件的内容基本是固定不变的,不需要动态生成。
对于小项目,这些都不是大问题,你可以将静态文件放在任何你的web服务器能够找到的地方。但是对于大型项目,尤其是那些包含多个app在内的项目,处理那些由app带来的多套不同的静态文件是个麻烦活。
但这正是django.contrib.staticfiles的用途:它收集每个应用(和任何你指定的地方)的静态文件到一个统一指定的地方,并且易于访问。
一、使用静态文件
首先在你的polls目录中创建一个static目录(一定要注意,不是statics,不要多写了一个s)。Django将在那里查找静态文件,这与Django在polls/templates/中寻找对应的模板文件的方式是一致的。
Django的STATICFILES_FINDERS设置项中包含一个查找器列表,它们知道如何从各种源中找到静态文件。 其中一个默认的查找器是AppDirectoriesFinder,它在每个INSTALLED_APPS下查找static子目录,例如我们刚创建的那个static目录。admin管理站点也为它的静态文件使用相同的目录结构。
在刚才的static目录中新建一个polls子目录,再在该子目录中创建一个style.css文件。换句话说,这个css样式文件应该是polls/static/polls/style.css。你可以通过书写polls/style.css在Django中访问这个静态文件,与你如何访问模板的路径类似。
静态文件的命名空间:
与模板类似,我们可以将静态文件直接放在polls/static(而不是创建另外一个polls 子目录),但实际上这是一个坏主意。Django将使用它所找到的第一个匹配到的静态文件,如果在你的不同应用中存在两个同名的静态文件,Django将无法区分它们。我们需要告诉Django该使用其中的哪一个,最简单的方法就是为它们添加命名空间。也就是说,将这些静态文件放进以它们所在的应用的名字同名的另外一个子目录下(白话讲:多建一层与应用同名的子目录)。
PS:良好的目录结构是每个应用都应该创建自己的urls、forms、views、models、tests、apps、templates和static,每个templates包含一个与应用同名的子目录,每个static也包含一个与应用同名的子目录。
将下面的代码写入样式文件polls/static/polls/style.css:
|
|
接下来在模板文件polls/templates/polls/index.html的头部加入下面的代码:
|
|
{% static %}模板标签会生成静态文件的绝对URL路径。
重启服务器,在浏览器访问http://localhost:8000/polls/,你会看到Question的超级链接变成了绿色(Django风格!),这意味着你的样式表被成功导入了。(如果不行就ctrl + F5强制刷新浏览器页面,防止缓存。)
二、添加背景图片
下面,我们在polls/static/polls/目录下创建一个用于存放图片的images子目录,在这个子目录里放入background.jpg文件。换句话说,这个文件的路径是polls/static/polls/images/background.jpg。(你可以使用任何你想要的图片)
在css样式文件polls/static/polls/style.css中添加下面的代码:
body {
background: white url("images/background.jpg") no-repeat;
}
重新加载http://localhost:8000/polls/(CTRL+F5),你会在屏幕的左上角看到载入的背景图片。
下面是张参考效果图:

提示:
很显然,{% static %}模板标签不能用在静态文件,比如样式表中,因为他们不是由Django生成的。 你应该使用相对路径来相互链接静态文件,因为这样你可以改变STATIC_URL( static模板标签用它来生成URLs)而不用同时修改一大堆静态文件中路径相关的部分。
三、直接访问静态文件
实际上不管是在Django开发服务器上,还是在nginx+uwsgi+django部署的服务器上,都可以直接通过url访问静态文件,不需要在Django中专门为每个静态文件编写url路由和视图。
比如,通过http://www.liujiangblog.com/static/images/default_avatar_male_50.gif你就可以直接获得网站用户的默认头像图片了。
Part 7:自定义admin
本节我们主要介绍如何自定义在第二部分提到过的admin后台管理站点。
Django的admin站点是自动生成的、高度可定制的,它是Django相较其它Web框架独有的内容,广受欢迎。如果你觉得它不够美观,还有第三方美化版simpleUI。请一定不要忽略它,相信我,它值得拥有!
一、自定义后台表单
在前面的学习过程中,通过admin.site.register(Question)语句,我们在admin站点中注册了Question模型。Django会自动生成一个该模型的默认表单页面。如果你想自定义该页面的外观和工作方式,可以在注册对象的时候告诉Django你的自定义选项。
下面是一个修改admin表单默认排序方式的例子。修改polls/admin.py的代码::
|
|
你只需要创建一个继承admin.ModelAdmin的模型管理类,在其中进行一些自定义操作,然后将它作为第二个参数传递给admin.site.register(),第一个参数则是Question模型本身。
上面的修改让Date Publication字段显示在Question字段前面了(默认是在后面)。如下图所示:

对于只有2个字段的情况,效果看起来还不是很明显,但是如果你有很多的字段,选择一种直观的符合我们人类习惯的排序方式则非常有用。
但是,当表单含有大量字段的时候,你更多的是想将表单划分为一些字段的集合。
再次修改polls/admin.py:
|
|
字段集合fieldsets中每一个元组的第一个元素是该字段集合的标题。它让我们的页面看起来像下面的样子:

二、添加关联对象
虽然我们已经有了Question的管理页面,但是一个Question有多个Choices,如果想显示Choices的内容怎么办?有两个办法可以解决这个问题。第一个是像Question一样将Choice注册到admin站点,这很容易,修改polls/admin.py,增加下面的内容:
from django.contrib import admin
from .models import Choice, Question
# ...
admin.site.register(Choice)
重启服务器,再次访问admin页面,就可以看到Choice条目了:

点击它右边的add按钮,进入“Add Choice”表单页面,看起来如下图:

在这个表单中,Question字段是一个select选择框,包含了当前数据库中所有的Question实例。**Django在admin站点中,自动地将所有的外键关系展示为一个select框。**在我们的例子中,目前只有一个question对象存在。
请注意图中的绿色加号,它连接到Question模型。每一个包含外键关系的对象都会有这个绿色加号。点击它,会弹出一个新增Question的表单,类似Question自己的添加表单。填入相关信息点击保存后,Django自动将该Question保存在数据库,并作为当前Choice的关联外键对象。白话讲就是,新建一个Question并作为当前Choice的外键。
但是实话说,这种创建方式的效率不怎么样。如果在创建Question对象的时候就可以直接添加一些Choice,那会更好,这就是我们要说的第二种方法。下面,让我们来动手试试。
首先,删除polls/admin.py中Choice模型对register()方法的调用。然后,编辑Question的内容,最后整个文件的代码应该如下:
|
|
上面的代码相当于告诉Django,Choice对象将在Question管理页面进行编辑,默认情况,请提供3个Choice对象的编辑区域。
重启服务器,进入“Add question”页面,应该看到如下图所示:

在3个插槽的最后,还有一个Add another Choice链接。点击它,又可以获得一个新的插槽。如果你想删除插槽,点击它最右边的灰色X图标即可。
注意,日期字段被叠藏起来了。
这里还有点小问题。上面页面中插槽纵队排列的方式需要占据大块的页面空间,查看起来很不方便。为此,Django提供了一种扁平化的显示方式,你仅仅只需要修改一下ChoiceInline继承的类为admin.TabularInline替代先前的StackedInline类(其实,从类名上你就能看出两种父类的区别)。
|
|
重启服务器,刷新一下页面,你会看到类似表格的显示方式:

注意“DELETE”列,它可以删除那些已有的Choice和新建的Choice。
三、定制实例的列表页面
Question的添加和修改页面我们已经自定义得差不多了,下面让我们来装饰一下“实例列表”(change list)页面,该页面显示了当前系统中所有的questions实例。
默认情况下,该页面看起来是这样的:

通常,Django只显示__str()__方法指定的内容。但是很多时候,我们可能要同时显示一些别的内容。要实现这一目的,可以使用list_display属性,它是一个由字段组成的元组,其中的每一个字段都会按顺序显示在页面上,代码如下:
|
|
额外的,我们把was_published_recently()方法的结果也显示出来。现在,页面看起来会是下面的样子:

你可以点击每一列的标题,来根据这列的内容进行排序。但是was_published_recently这一列除外,不支持这种根据函数输出结果进行排序的方式。同时请注意,was_published_recently这一列的列标题默认是方法的名字,内容则是输出的字符串表示形式。
可以通过给方法提供一些属性来改进输出的样式,如下面所示。注意这次修改的是polls/models.py文件,不要搞错了!主要是增加了最后面三行内容:
|
|
重启服务器(这个我就不再啰嗦了,大家心里都有数)。刷新页面,效果如下:

以上的定制功能还不是admin的全部,我们接着往下看!
我们还可以使用list_filter属性,对显示结果进行过滤!
在polls/admin.py的QuestionAdmin中添加下面的代码:
list_filter = ['pub_date']
再次刷新change list页面,你会看到在页面右边多出了一个基于pub_date的过滤面板,如下图所示:

根据你选择的过滤条件的不同,Django会在面板中添加不同的过滤选项。由于pub_date是一个DateTimeField,因此Django自动添加了这些选项:“Any date”, “Today”, “Past 7 days”, “This month”, “This year”。
顺理成章的,让我们再添加一些搜索的能力:
search_fields = ['question_text']
这会在页面的顶部增加一个搜索框。当输入搜索关键字后,Django会在question_text字段内进行搜索。只要你愿意,你可以使用任意多个搜索字段,Django在后台使用的都是SQL查询语句的LIKE语法,但是有限制的搜索字段有助于后台的数据库查询效率。

其实,这个页面还自动提供分页功能,默认每页显示100条,只是我们的实例只有一个,囧,所以看不到分页链接。
四、定制admin整体界面
很明显,在每一个项目的admin页面顶端都显示Django administration是很可笑的,它仅仅是个占位文本。利用Django的模板系统,我们可以快速修改它。

在manage.py文件同级下创建一个templates目录。然后,打开设置文件mysite/settings.py,在TEMPLATES条目中添加一个DIRS选项:
|
|
DIRS是一个文件系统目录的列表,是模板的搜索路径。当加载Django模板时,会在DIRS中进行查找。这里面的目录往往都是全局性的,区别于app自己内部的templates目录。
PS:模板的组织方式
就像静态文件一样,我们可以把所有的模板都放在一起,形成一个大大的模板文件夹,并且工作正常。但是请一定不要这么做!强烈建议每一个模板都应该存放在它所属应用的模板目录内(例如polls/templates)而不是整个项目的模板目录(templates),因为这样每个应用才可以被方便和正确的重用。只有对整个项目有作用的模板文件才放在根目录的templates中,比如admin界面。
回到刚才创建的templates目录中,再创建一个admin目录,将admin/base_site.html模板文件拷贝到该目录内。这个HTML文件来自Django源码,它位于django/contrib/admin/templates目录内。 (在我的windows系统中,它位于C:\Python38\Lib\site-packages\django\contrib\admin\templates\admin,请大家参考。事实上,如果你用的是Pycharm建立的虚拟环境,那么直接去venv目录中寻找即可。)
Django的源代码在哪里?
如果你无法找到Django源代码文件的存放位置,可以使用下面的命令:
|
|
编辑base_site.html文件,用你喜欢的站点名字替换掉{{ site_header|default:_(’Django administration’) }}(包括两个大括号一起替换掉),看起来像下面这样:
|
|
在这里,我们使用的是硬编码,强行改名为"Django管理后台"。但是在实际的项目中,你可以使用django.contrib.admin.AdminSite.site_header 属性,方便的对这个页面title进行自定义。
第二种方法:
直接在 admin.py 中设置 site_header 而无需继承AdminSite:
admin.site.site_header = 'Django管理后台'
polls/admin.py
|
|
修改完后,刷新页面,效果如下:

提示:所有Django默认的admin模板都可以被重写,类似刚才重写base_site.html模板的方法一样,从源代码目录将HTML文件拷贝至你自定义的目录内,然后修改文件。
思考!
让我们来回顾一下这一小节的操作,其中包含了很多Django的原理。
- admin后台是一个内置的app,本质上和你的polls是一样的
- 直接修改Django源码不是好的做法,所以我们不直接修改
base_site.html模板- 我们复制了一份模板,在其中修改了站点名字
- 为了让修改的模板能够自动替换原来的模板,我们创建了一个templates目录
- 这个新建的template目录之所以能起作用,是因为我们在settings中配置了一个DIRS。
- 当render需要
base_site.html的时候,Django执行机制会首先去寻找DIRS中是否有base_site.html模板,结果找到了!于是它不再继续寻找,所以admin源码中的base_site.html模板被忽视了,成功达到了我们的目的。
五、定制admin首页
默认情况下,admin首页显示所有INSTALLED_APPS内并在admin应用中注册过的app,以字母顺序进行排序。
要定制admin首页,你需要重写admin/index.html模板,就像前面修改base_site.html模板的方法一样,从源码目录拷贝到你指定的目录内。编辑该文件,你会看到文件内使用了一个app_list模板变量。该变量包含了所有已经安装的Django应用。你可以硬编码链接到指定对象的admin页面,使用任何你认为好的方法,用于替代这个app_list。
六、源码对照
至此,Django教程的入门学习已经结束了。下面将polls/admin.py的全部代码贴出来:
|
|
第一章:模型层
模型和字段
一个模型(model)就是一个单独的、确定的数据的信息源,包含了数据的字段和操作方法。通常,每个模型映射为一张数据库中的表。
基本的原则如下:
- 每个模型在Django中的存在形式为一个Python类
- 每个类都是
django.db.models.Model的子类 - 模型(类)的每个字段(属性)代表数据表的某一列
- Django自动为你生成访问数据库的API
简单示例
下面的模型定义了一个“人”,它具有first_name和last_name字段:
|
|
每一个字段都是一个类属性,每个类属性表示数据表中的一个列。
上面的代码,相当于下面的原生SQL语句:
|
|
注意:
- 表名
myapp_person由Django自动生成,默认格式为“项目名称+下划线+小写类名”,你可以重写这个规则。 - Django会自动创建自增主键
id,当然,你也可以自己指定主键。 - 上面的SQL语句基于
PostgreSQL语法。
通常,我们会将模型编写在其所属app下的models.py文件中,没有特别需求时,请坚持这个原则,不要自己给自己添加麻烦。
创建了模型之后,在使用它之前,你需要先在settings文件中的INSTALLED_APPS 处,注册models.py文件所在的myapp。看清楚了,是注册app,不是模型,也不是models.py。如果你以前写过模型,可能已经做过这一步工作,可跳过。
INSTALLED_APPS = [
#...
'myapp',
#...
]
当你每次对模型进行增、删、修改时,请务必执行命令python manage.py migrate,让操作实际应用到数据库上。这里可以选择在执行migrate之前,先执行python manage.py makemigrations让修改动作保存到记录文件中,方便github等工具的使用。
模型的属性
每个模型都可以有很多属性,其中有Django内置的,也可以有你自定义的。
模型当中最重要的属性是 Manager管理器。它是 Django 模型和数据库查询操作之间的API接口,用于从数据库当中获取数据实例。如果没有指定自定义的 Manager ,那么它默认名称是 objects,这是Django自动为我们提供和生成的。Manager 只能通过模型类来访问,不能通过模型实例来访问,也就是说,只能Person.objects,不可以jack.objects。
模型还有一个不为人知的隐藏属性_state。
_state属性指向一个ModelState类实例,它持续跟踪着模型实例的生命周期。
_state自己又有2个属性:adding和db
- adding:一个标识符,如果当前的模型实例还没有保存到数据库内,则为True,否则为False
- db:一个字符串指向某个数据库,当前模型实例是从该数据库中读取出来的。
所以:
- 对于一个新创建的模型实例:
adding=True并且db=None - 对于从某个数据库中读取出来的模型实例:
adding=False并且db='数据库名'
>>> blog = Blog.create('mary', 'ss')
>>> blog._state
<django.db.models.base.ModelState object at 0x00000203CD717D30>
>>> blog._state.adding
True
>>> blog._state.db
# None
模型方法
模型的方法其实就是Python的实例方法。Django内置了一些,我们也可以自定义一些。
在模型中添加自定义方法会给你的模型提供自定义的“行级”数据操作能力,也就是说每个模型的实例都可以调用模型方法。与之对应的是类 Manager 的方法提供的是“表级”的数据操作。
在后面的章节有对Django内置API方法的详细介绍。
建议:如果你有一段需要针对每个模型实例都有效的业务代码,应该把它们抽象成为一个函数,放到模型中成为模型方法,而不是在大量视图中重复编写这段代码,或者在视图中抽象成一个函数。
下面的例子展示了如何自定义模型方法:
|
|
- baby_boomer_status作为一个自定义的模型方法,可以被任何Person的实例调用,进行生日日期判断
- full_name模型方法被Python的属性装饰器转换成了一个类属性
具体使用操作:
|
|
Django内置了一些模型方法,有些我们直接使用即可,有些会进行自定义重写:
__str__(): 这个其实是Python的魔法方法,用于返回实例对象的打印字符串。为了让显示的内容更直观更易懂,我们往往自定义这个方法:
|
|
- ``get_absolute_url()`: 这个方法是返回每个模型实例的相应的访问url。具体看后面的章节。
__hash__():
实际上,Django在内部还为models.Model实现了__hash__()魔法方法,给模型实例提供唯一的哈希值。
这个方法的核心是hash(obj.pk),通过模型主键的值,使用内置的hash方法生成哈希值。如果实例还未保存,没有主键值,显然会发生错误。哈希值一旦生成就不允许修改。
模型字段fields
字段是模型中最重要的内容之一,也是唯一必须的部分。字段在Python中表现为一个类属性,体现了数据表中的一个列。请不要使用clean、save、delete等Django内置的模型API名字,防止命名冲突。下面是一个展示,注意字段的写法:
|
|
字段命名约束:
Django不允许下面两种字段名:
- 与Python关键字冲突。这会导致语法错误。例如:
class Example(models.Model):
pass = models.IntegerField() # 'pass'是Python保留字!
- 字段名中不能有两个以上下划线在一起,因为两个下划线是Django的查询语法。例如:
|
|
- 字段名不能以下划线结尾,原因同上。
由于你可以自定义表名、列名,上面的规则可能被绕开,但是请养成良好的习惯,一定不要那么起名。
常用字段类型
模型中的每一个字段都应该是某个 Field 类的实例,字段类型具有下面的作用:
- 决定数据表中对应列的数据类型(例如:INTEGER, VARCHAR, TEXT)
- HTML中对应的表单标签的类型,例如
<input type=“text” /> - 在admin后台和自动生成的表单中进行数据验证
Django内置了许多字段类型,它们都位于django.db.models中,例如models.CharField,它们的父类都是Field类。这些类型基本满足需求,如果还不够,你也可以自定义字段。
下表列出了所有Django内置的字段类型,但不包括关系字段类型(字段名采用驼峰命名法,初学者请一定要注意):
| 类型 | 说明 |
|---|---|
| AutoField | 一个自动增加的整数类型字段。通常你不需要自己编写它,Django会自动帮你添加字段:id = models.AutoField(primary_key=True),这是一个自增字段,从1开始计数。如果你非要自己设置主键,那么请务必将字段设置为primary_key=True。Django在一个模型中只允许有一个自增字段,并且该字段必须为主键! |
| BigAutoField | 64位整数类型自增字段,数字范围更大,从1到9223372036854775807 |
| BigIntegerField | 64位整数字段(看清楚,非自增),类似IntegerField ,-9223372036854775808 到9223372036854775807。在Django的模板表单里体现为一个NumberInput标签。 |
| BinaryField | 二进制数据类型。较少使用。 |
| BooleanField | 布尔值类型。默认值是None。在HTML表单中体现为CheckboxInput标签。如果设置了参数null=True,则表现为NullBooleanSelect选择框。可以提供default参数值,设置默认值。 |
| CharField | 最常用的类型,字符串类型。必须接收一个max_length参数,表示字符串长度不能超过该值。默认的表单标签是text input。 |
| DateField | class DateField(auto_now=False, auto_now_add=False, **options) , 日期类型。一个Python中的datetime.date的实例。在HTML中表现为DateInput标签。在admin后台中,Django会帮你自动添加一个JS日历表和一个“Today”快捷方式,以及附加的日期合法性验证。两个重要参数:(参数互斥,不能共存) auto_now:每当对象被保存时将字段设为当前日期,常用于保存最后修改时间。auto_now_add:每当对象被创建时,设为当前日期,常用于保存创建日期(注意,它是不可修改的)。设置上面两个参数就相当于给field添加了editable=False和blank=True属性。如果想具有修改属性,请用default参数。例子:pub_time = models.DateField(auto_now_add=True),自动添加发布时间。 |
| DateTimeField | 日期时间类型。Python的datetime.datetime的实例。与DateField相比就是多了小时、分和秒的显示,其它功能、参数、用法、默认值等等都一样。 |
| DecimalField | 固定精度的十进制小数。相当于Python的Decimal实例,必须提供两个指定的参数!参数max_digits:最大的位数,必须大于或等于小数点位数 。decimal_places:小数点位数,精度。 当localize=False时,它在HTML表现为NumberInput标签,否则是textInput类型。例子:储存最大不超过999,带有2位小数位精度的数,定义如下:models.DecimalField(..., max_digits=5, decimal_places=2)。 |
| DurationField | 持续时间类型。存储一定期间的时间长度。类似Python中的timedelta。在不同的数据库实现中有不同的表示方法。常用于进行时间之间的加减运算。但是小心了,这里有坑,PostgreSQL等数据库之间有兼容性问题! |
| EmailField | 邮箱类型,默认max_length最大长度254位。使用这个字段的好处是,可以使用Django内置的EmailValidator进行邮箱格式合法性验证。 |
| FileField | class FileField(upload_to=None, max_length=100, **options)上传文件类型,后面单独介绍。 |
| FilePathField | 文件路径类型,后面单独介绍 |
| FloatField | 浮点数类型,对应Python的float。参考整数类型字段。 |
| ImageField | 图像类型,后面单独介绍。 |
| IntegerField | 整数类型,最常用的字段之一。取值范围-2147483648到2147483647。在HTML中表现为NumberInput或者TextInput标签。 |
| GenericIPAddressField | class GenericIPAddressField(protocol='both', unpack_ipv4=False, **options),IPV4或者IPV6地址,字符串形式,例如192.0.2.30或者2a02:42fe::4。在HTML中表现为TextInput标签。参数protocol默认值为‘both’,可选‘IPv4’或者‘IPv6’,表示你的IP地址类型。 |
| JSONField | JSON类型字段。Django3.1新增。签名为class JSONField(encoder=None,decoder=None,**options)。其中的encoder和decoder为可选的编码器和解码器,用于自定义编码和解码方式。如果为该字段提供default值,请务必保证该值是个不可变的对象,比如字符串对象。 |
| PositiveBigIntegerField | 正的大整数,0到9223372036854775807 |
| PositiveIntegerField | 正整数,从0到2147483647 |
| PositiveSmallIntegerField | 较小的正整数,从0到32767 |
| SlugField | slug是一个新闻行业的术语。一个slug就是一个某种东西的简短标签,包含字母、数字、下划线或者连接线,通常用于URLs中。可以设置max_length参数,默认为50。 |
| SmallAutoField | Django3.0新增。类似AutoField,但是只允许1到32767。 |
| SmallIntegerField | 小整数,包含-32768到32767。 |
| TextField | 用于储存大量的文本内容,在HTML中表现为Textarea标签,最常用的字段类型之一!如果你为它设置一个max_length参数,那么在前端页面中会受到输入字符数量限制,然而在模型和数据库层面却不受影响。只有CharField才能同时作用于两者。 |
| TimeField | 时间字段,Python中datetime.time的实例。接收同DateField一样的参数,只作用于小时、分和秒。 |
| URLField | 一个用于保存URL地址的字符串类型,默认最大长度200。 |
| UUIDField | 用于保存通用唯一识别码(Universally Unique Identifier)的字段。使用Python的UUID类。在PostgreSQL数据库中保存为uuid类型,其它数据库中为char(32)。这个字段是自增主键的最佳替代品,后面有例子展示。 |
1.FileField
|
|
上传文件字段(不能设置为主键)。默认情况下,该字段在HTML中表现为一个ClearableFileInput标签。在数据库内,我们实际保存的是一个字符串类型,默认最大长度100,可以通过max_length参数自定义。真实的文件是保存在服务器的文件系统内的。
重要参数upload_to用于设置上传地址的目录和文件名。如下例所示:
class MyModel(models.Model):
# 文件被传至`MEDIA_ROOT/uploads`目录,MEDIA_ROOT由你在settings文件中设置
upload = models.FileField(upload_to='uploads/')
# 或者
# 被传到`MEDIA_ROOT/uploads/2015/01/30`目录,增加了一个时间划分
upload = models.FileField(upload_to='uploads/%Y/%m/%d/')
Django很人性化地帮我们实现了根据日期生成目录或文件的方式!
upload_to参数也可以接收一个回调函数,该函数返回具体的路径字符串,如下例:
def user_directory_path(instance, filename):
#文件上传到MEDIA_ROOT/user_<id>/<filename>目录中
return 'user_{0}/{1}'.format(instance.user.id, filename)
class MyModel(models.Model):
upload = models.FileField(upload_to=user_directory_path)
例子中,user_directory_path这种回调函数,必须接收两个参数,然后返回一个Unix风格的路径字符串。参数instace代表一个定义了FileField的模型的实例,说白了就是当前数据记录。filename是原本的文件名。
从Django3.0开始,支持使用pathlib.Path 处理路径。
当你访问一个模型对象中的文件字段时,Django会自动给我们提供一个 FieldFile实例作为文件的代理,通过这个代理,我们可以进行一些文件操作,主要如下:
- FieldFile.name : 获取文件名
- FieldFile.size: 获取文件大小
- FieldFile.url :用于访问该文件的url
- FieldFile.open(mode='rb'): 以类似Python文件操作的方式,打开文件
- FieldFile.close(): 关闭文件
- FieldFile.save(name, content, save=True): 保存文件
- FieldFile.delete(save=True): 删除文件
这些代理的API和Python原生的文件读写API非常类似,其实本质上就是进行了一层封装,让我们可以在Django内直接对模型中文件字段进行读写,而不需要绕弯子。
2. ImageField
class ImageField(upload_to=None, height_field=None, width_field=None, max_length=100, **options)
用于保存图像文件的字段。该字段继承了FileField,其用法和特性与FileField基本一样,只不过多了两个属性height和width。默认情况下,该字段在HTML中表现为一个ClearableFileInput标签。在数据库内,我们实际保存的是一个字符串类型,默认最大长度100,可以通过max_length参数自定义。真实的图片是保存在服务器的文件系统内的。
height_field参数:保存有图片高度信息的模型字段名。 width_field参数:保存有图片宽度信息的模型字段名。
使用Django的ImageField需要提前安装pillow模块,pip install pillow即可。
3. 使用FileField或者ImageField字段的步骤:
- 在settings文件中,配置
MEDIA_ROOT,作为你上传文件在服务器中的基本路径(为了性能考虑,这些文件不会被储存在数据库中)。再配置个MEDIA_URL,作为公用URL,指向上传文件的基本路径。请确保Web服务器的用户账号对该目录具有写的权限。 - 添加FileField或者ImageField字段到你的模型中,定义好
upload_to参数,文件最终会放在MEDIA_ROOT目录的“upload_to”子目录中。 - 所有真正被保存在数据库中的,只是指向你上传文件路径的字符串而已。可以通过url属性,在Django的模板中方便的访问这些文件。例如,假设你有一个ImageField字段,名叫
mug_shot,那么在Django模板的HTML文件中,可以使用{{ object.mug_shot.url }}来获取该文件。其中的object用你具体的对象名称代替。 - 可以通过
name和size属性,获取文件的名称和大小信息。
安全建议:
无论你如何保存上传的文件,一定要注意他们的内容和格式,避免安全漏洞!务必对所有的上传文件进行安全检查,确保它们不出问题!如果你不加任何检查就盲目的让任何人上传文件到你的服务器文档根目录内,比如上传了一个CGI或者PHP脚本,很可能就会被访问的用户执行,这具有致命的危害。
4. FilePathField
|
|
一种用来保存文件路径信息的字段。在数据表内以字符串的形式存在,默认最大长度100,可以通过max_length参数设置。
它包含有下面的一些参数:
path:必须指定的参数。表示一个系统绝对路径。path通常是个字符串,也可以是个可调用对象,比如函数。
match:可选参数,一个正则表达式,用于过滤文件名。只匹配基本文件名,不匹配路径。例如foo.*\.txt$,只匹配文件名foo23.txt,不匹配bar.txt与foo23.png。
recursive:可选参数,只能是True或者False。默认为False。决定是否包含子目录,也就是是否递归的意思。
allow_files:可选参数,只能是True或者False。默认为True。决定是否应该将文件名包括在内。它和allow_folders其中,必须有一个为True。
allow_folders: 可选参数,只能是True或者False。默认为False。决定是否应该将目录名包括在内。
比如:
FilePathField(path="/home/images", match="foo.*", recursive=True)
它只匹配/home/images/foo.png,但不匹配/home/images/foo/bar.png,因为默认情况,只匹配文件名,而不管路径是怎么样的。
例子:
|
|
5. UUIDField
数据库无法自己生成uuid,因此需要如下使用default参数:
|
|
注意不要写成default=uuid.uuid4()
关系类型字段
除了我们前面说过的普通类型字段,Django还定义了一组关系类型字段,用来表示模型与模型之间的关系。
一、多对一(ForeignKey)
多对一的关系,通常被称为外键。外键字段类的定义如下:
|
|
外键需要两个位置参数,一个是关联的模型,另一个是on_delete。在Django2.0版本后,on_delete属于必填参数。
外键要定义在‘多’的一方!
|
|
多对一字段的变量名一般设置为关联的模型的小写单数,而多对多则一般设置为小写复数。
如果你要关联的模型位于当前模型之后,则需要通过字符串的方式进行引用,看下面的例子:
|
|
上面的例子中,每辆车都会有一个生产工厂,一个工厂可以生产N辆车,于是用一个外键字段manufacturer表示,并放在Car模型中。注意,此manufacturer非彼Manufacturer模型类,它是一个字段的名称。在Django的模型定义中,经常出现类似的英文单词大小写不同,一定要注意区分!
如果要关联的对象在另外一个app中,可以显式的指出。下例假设Manufacturer模型存在于production这个app中,则Car模型的定义如下:
class Car(models.Model):
manufacturer = models.ForeignKey(
'production.Manufacturer', # 关键在这里!!
on_delete=models.CASCADE,
)
如果要创建一个递归的外键,也就是自己关联自己的的外键,使用下面的方法:
models.ForeignKey('self', on_delete=models.CASCADE)
核心在于‘self’这个引用。什么时候需要自己引用自己的外键呢?典型的例子就是评论系统!一条评论可以被很多人继续评论,如下所示:
|
|
注意上面的外键字段定义的是父评论,而不是子评论。为什么呢?因为外键要放在‘多’的一方!
在实际的数据库后台,Django会为每一个外键添加_id后缀,并以此创建数据表里的一列。在上面的工厂与车的例子中,Car模型对应的数据表中,会有一列叫做manufacturer_id。但实际上,在Django代码中你不需要使用这个列名,除非你书写原生的SQL语句,一般我们都直接使用字段名manufacturer。
关系字段的定义还有个小坑。在后面我们会讲到的verbose_name参数用于设置字段的别名。很多情况下,为了方便,我们都会设置这么个值,并且作为字段的第一位置参数。但是对于关系字段,其第一位置参数永远是关系对象,不能是verbose_name,一定要注意!
参数说明:
外键还有一些重要的参数,说明如下:
on_delete
注意:这个参数在Django2.0之后,不可以省略了,需要显式的指定!这也是除了路由编写方式外,Django2和Django1.x最大的不同点之一!
当一个外键关联的对象被删除时,Django将模仿on_delete参数定义的SQL约束执行相应操作。比如,你有一个可为空的外键,并且你想让它在关联的对象被删除时,自动设为null,可以如下定义:
user = models.ForeignKey(
User,
on_delete=models.SET_NULL,
blank=True,
null=True,
)
该参数可选的值都内置在django.db.models中(全部为大写),包括:
- CASCADE:模拟SQL语言中的
ON DELETE CASCADE约束,将定义有外键的模型对象同时删除! - PROTECT:阻止上面的删除操作,但是弹出
ProtectedError异常 - SET_NULL:将外键字段设为null,只有当字段设置了
null=True时,方可使用该值。 - SET_DEFAULT:将外键字段设为默认值。只有当字段设置了default参数时,方可使用。
- DO_NOTHING:什么也不做。
- SET():设置为一个传递给SET()的值或者一个回调函数的返回值。注意大小写。
|
|
- RESTRICT: Django3.1新增。这个模式比较难以理解。它与PROTECT不同,在大多数情况下,同样不允许删除,但是在某些特殊情况下,却是可以删除的。看下面的例子,多揣摩一下:
|
|
尝试在Django的shell里测试下面的API:
|
|
为什么artist_one可以被删除,但是artist_two不可以?Django设计的这个模式真的比较难以理解。
limit_choices_to
该参数用于限制外键所能关联的对象,只能用于Django的ModelForm(Django的表单模块)和admin后台,对其它场合无限制功能。其值可以是一个字典、Q对象或者一个返回字典或Q对象的函数调用,如下例所示:
|
|
这样定义,则ModelForm的staff_member字段列表中,只会出现那些is_staff=True的Users对象,这一功能对于admin后台非常有用。
可以参考下面的方式,使用函数调用:
def limit_pub_date_choices():
return {'pub_date__lte': datetime.date.utcnow()}
# ...
limit_choices_to = limit_pub_date_choices
# ...
related_name
用于关联对象反向引用模型的名称。以前面车和工厂的例子解释,就是从工厂反向关联到车的关系名称。
通常情况下,这个参数我们可以不设置,Django会默认以模型的小写加上_set作为反向关联名,比如对于工厂就是car_set,如果你觉得car_set还不够直观,可以如下定义:
class Car(models.Model):
manufacturer = models.ForeignKey(
'production.Manufacturer',
on_delete=models.CASCADE,
related_name='car_producted_by_this_manufacturer', # 看这里!!
)
也许我定义了一个蹩脚的词,但表达的意思很清楚。以后从工厂对象反向关联到它所生产的汽车,就可以使用maufacturer.car_producted_by_this_manufacturer了。
如果你不想为外键设置一个反向关联名称,可以将这个参数设置为“+”或者以“+”结尾,如下所示:
user = models.ForeignKey(
User,
on_delete=models.CASCADE,
related_name='+',
)
related_query_name
反向关联查询名。用于从目标模型反向过滤模型对象的名称。(过滤和查询在后续章节会介绍)
这个参数的默认值是定义有外键字段的模型的小写名,如果设置了related_name参数,那么就是这个参数值,如果在此基础上还指定了related_query_name的值,则是related_query_name的值。三者依次有优先顺序。
要注意related_query_name和related_name的区别,前者用于在做查询操作时候作为参数使用,后者主要用于在属性调用时使用。
class Tag(models.Model):
article = models.ForeignKey(
Article,
on_delete=models.CASCADE,
related_name="tags",
related_query_name="tag", # 注意这一行
)
name = models.CharField(max_length=255)
# 现在可以使用‘tag’作为查询名了
Article.objects.filter(tag__name="important")
to_field
默认情况下,外键都是关联到被关联对象的主键上(一般为id)。如果指定这个参数,可以关联到指定的字段上,但是该字段必须具有unique=True属性,也就是具有唯一属性。
db_constraint
默认情况下,这个参数被设为True,表示遵循数据库约束,这也是大多数情况下你的选择。如果设为False,那么将无法保证数据的完整性和合法性。在下面的场景中,你可能需要将它设置为False:
- 有历史遗留的不合法数据,没办法的选择
- 你正在分割数据表
当它为False,并且你试图访问一个不存在的关系对象时,会抛出DoesNotExist 异常。
swappable
控制迁移框架的动作,如果当前外键指向一个可交换的模型。使用场景非常稀少,通常请将该参数保持默认的True。
二、多对多(ManyToManyField)
class ManyToManyField(to, **options)
多对多关系在数据库中也是非常常见的关系类型。比如一本书可以有好几个作者,一个作者也可以写好几本书。多对多的字段可以定义在任何的一方,请尽量定义在符合人们思维习惯的一方,但不要同时都定义,只能选择一个模型设置该字段(比如我们通常将披萨上的配料字段放在披萨模型中,而不是在配料模型中放置披萨字段)。
from django.db import models
class Topping(models.Model):
# ...
pass
class Pizza(models.Model):
# ...
toppings = models.ManyToManyField(Topping)
建议为多对多字段名使用复数形式。
多对多关系需要一个位置参数:关联的对象模型,其它用法和外键多对一基本类似。
如果要创建一个关联自己的多对多字段,依然是通过'self'引用。
在数据库后台,Django实际上会额外创建一张用于体现多对多关系的中间表。默认情况下,该表的名称是“多对多字段名+包含该字段的模型名+一个独一无二的哈希码”,例如‘author_books_9cdf4’,当然你也可以通过db_table选项,自定义表名。
参数说明:
related_name
参考外键的相同参数。
related_query_name
参考外键的相同参数。
limit_choices_to
参考外键的相同参数。但是对于使用through参数自定义中间表的多对多字段无效。
symmetrical
默认情况下,Django中的多对多关系是对称的。看下面的例子:
from django.db import models
class Person(models.Model):
friends = models.ManyToManyField("self")
Django认为,如果我是你的朋友,那么你也是我的朋友,这是一种对称关系,Django不会为Person模型添加person_set属性用于反向关联。如果你不想使用这种对称关系,可以将symmetrical设置为False,这将强制Django为反向关联添加描述符。
through
如果你想自定义多对多关系的那张额外的关联表,可以使用这个参数!参数的值为一个中间模型。
最常见的使用场景是你需要为多对多关系添加额外的数据,比如添加两个人建立QQ好友关系的时间。
通常情况下,这张表在数据库内的结构是这个样子的:
中间表的id列....模型对象的id列.....被关联对象的id列
# 各行数据
如果自定义中间表并添加时间字段,则在数据库内的表结构如下:
中间表的id列....模型对象的id列.....被关联对象的id列.....时间对象列
# 各行数据
看下面的例子:
from django.db import models
class Person(models.Model):
name = models.CharField(max_length=50)
class Group(models.Model):
name = models.CharField(max_length=128)
members = models.ManyToManyField(
Person,
through='Membership', ## 自定义中间表
through_fields=('group', 'person'),
)
class Membership(models.Model): # 这就是具体的中间表模型
group = models.ForeignKey(Group, on_delete=models.CASCADE)
person = models.ForeignKey(Person, on_delete=models.CASCADE)
inviter = models.ForeignKey(
Person,
on_delete=models.CASCADE,
related_name="membership_invites",
)
invite_reason = models.CharField(max_length=64)
上面的代码中,通过class Membership(models.Model)定义了一个新的模型,用来保存Person和Group模型的多对多关系,并且同时增加了‘邀请人’和‘邀请原因’的字段。
through参数在某些使用场景中是必须的,至关重要,请务必掌握!
through_fields
接着上面的例子。Membership模型中包含两个关联Person的外键,Django无法确定到底使用哪个作为和Group关联的对象。所以,在这个例子中,必须显式的指定through_fields参数,用于定义关系。
through_fields参数接收一个二元元组('field1', 'field2'),field1是指向定义有多对多关系的模型的外键字段的名称,这里是Membership中的‘group’字段(注意大小写),另外一个则是指向目标模型的外键字段的名称,这里是Membership中的‘person’,而不是‘inviter’。
再通俗的说,就是through_fields参数指定从中间表模型Membership中选择哪两个字段,作为关系连接字段。
db_table
设置中间表的名称。不指定的话,则使用默认值。
db_constraint
参考外键的相同参数。
swappable
参考外键的相同参数。
ManyToManyField多对多字段不支持Django内置的validators验证功能。
null参数对ManyToManyField多对多字段无效!设置null=True毫无意义
三、一对一(OneToOneField)
一对一关系类型的定义如下:
class OneToOneField(to, on_delete, parent_link=False, **options)
从概念上讲,一对一关系非常类似具有unique=True属性的外键关系,但是反向关联对象只有一个。这种关系类型多数用于当一个模型需要从别的模型扩展而来的情况。比如,Django自带auth模块的User用户表,如果你想在自己的项目里创建用户模型,又想方便的使用Django的auth中的一些功能,那么一个方案就是在你的用户模型里,使用一对一关系,添加一个与auth模块User模型的关联字段。
该关系的第一位置参数为关联的模型,其用法和前面的多对一外键一样。
如果你没有给一对一关系设置related_name参数,Django将使用当前模型的小写名作为默认值。
看下面的例子:
from django.conf import settings
from django.db import models
# 两个字段都使用一对一关联到了Django内置的auth模块中的User模型
class MySpecialUser(models.Model):
user = models.OneToOneField(
settings.AUTH_USER_MODEL,
on_delete=models.CASCADE,
)
supervisor = models.OneToOneField(
settings.AUTH_USER_MODEL,
on_delete=models.CASCADE,
related_name='supervisor_of',
)
这样下来,你的User模型将拥有下面的属性:
>>> user = User.objects.get(pk=1)
>>> hasattr(user, 'myspecialuser')
True
>>> hasattr(user, 'supervisor_of')
True
OneToOneField一对一关系拥有和多对一外键关系一样的额外可选参数,只是多了一个不常用的parent_link参数。
跨模块的模型:
有时候,我们关联的模型并不在当前模型的文件内,没关系,就像我们导入第三方库一样的从别的模块内导入进来就好,如下例所示:
|
|